Future of AR
AR’s Impact on UX Design
Augmented Reality (AR) is shifting from a futuristic novelty to a mainstream user experience tool. From retail and gaming to healthcare and productivity, AR is changing how users interact with digital content in the physical world. But designing for AR presents unique UX challenges that require rethinking traditional interface patterns.
How AR is Reshaping UX Design
Unlike screens, AR integrates digital interfaces with real-world environments. This demands a shift in interaction models.
Key Changes AR Introduces to UX:
↳ Spatial Awareness – Interfaces must adapt to real-world depth, distance, and perspective.
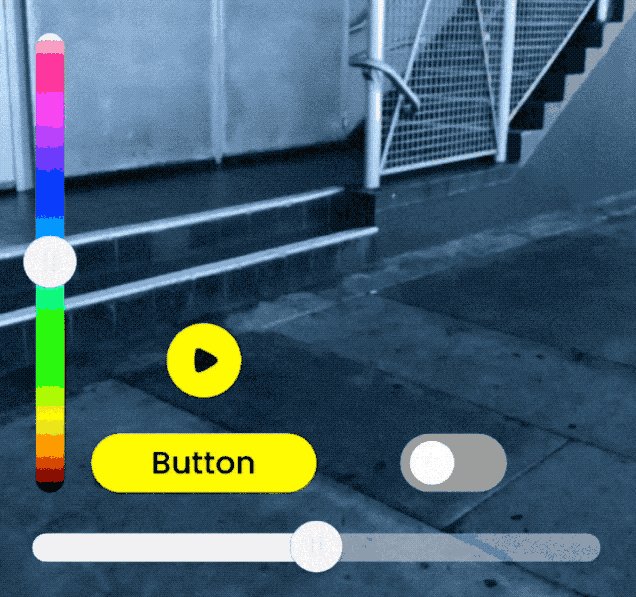
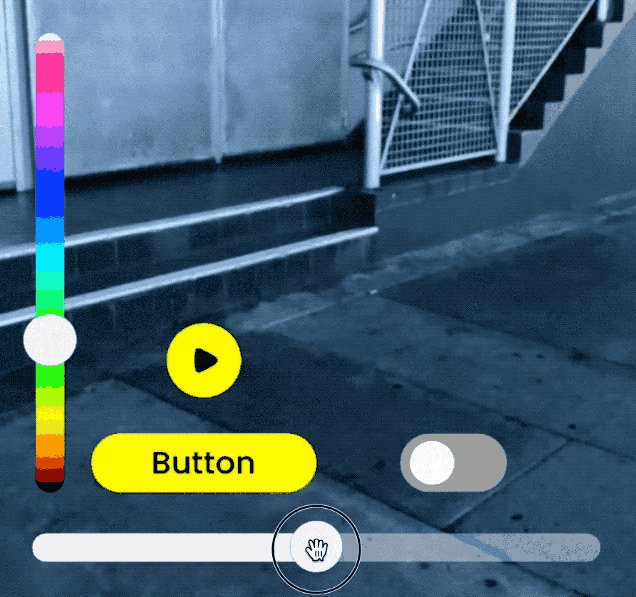
↳ Gesture & Voice Controls – Users interact beyond touch, requiring intuitive motion-based UX.
↳ Contextual UI – Information needs to appear only when relevant, not persistently cluttering the view.
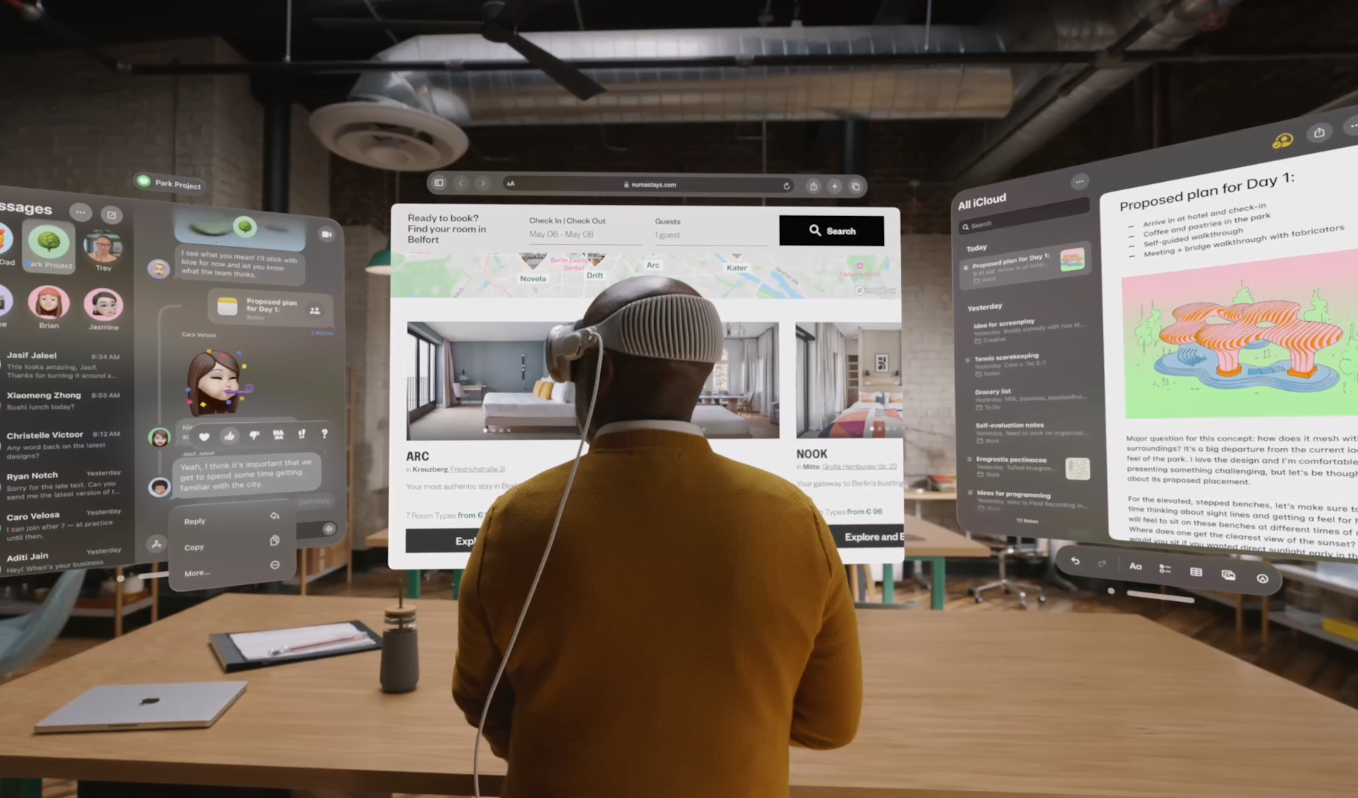
Example: Apple Vision Pro’s eye-tracking interface eliminates the need for handheld controllers.
Key UX Challenges in AR Design
Despite its potential, AR introduces new usability issues that traditional UI principles don’t address.
Avoiding Visual Overload
Too many digital elements in AR can overwhelm users and reduce clarity.
↳ Solution: Use layered UI that fades or adjusts based on user focus and movement.
Example: Google Lens dynamically highlights relevant objects while minimizing distractions.
Interaction Fatigue & UX Friction
Extended AR use can lead to physical strain from excessive gestures or gaze interactions.
↳ Solution: Hybrid control models combining voice, touch, and gestures reduce strain.
Example: Microsoft HoloLens allows a mix of hand tracking, voice commands, and external controllers.
AR Accessibility & Inclusivity
AR must accommodate users with different abilities and environmental constraints.
↳ Solution: Implement scalable UI elements, adjustable contrast, and alternative input methods.
Example: Meta’s AR accessibility research focuses on adaptive text and voice navigation.
Industries Leading AR UX Innovation
AR is already transforming multiple industries, setting new UX standards.
Retail & E-Commerce
AR bridges the gap between online and in-store shopping by bringing products into real-world spaces.
↳ Example: IKEA Place app lets users preview furniture in their homes before buying.
Healthcare & Medical Training
Surgeons and medical students use AR overlays for precision-guided procedures and hands-free reference materials.
↳ Example: AccuVein’s AR scanner projects vein locations onto a patient’s skin for easier IV insertions.
Education & Training
AR enhances learning by providing interactive, immersive experiences.
↳ Example: Google Expeditions allowed students to take AR-powered virtual field trips.
Best Practices for AR UX Design
To create intuitive and engaging AR experiences, designers must follow core usability principles.
↳ Prioritize Minimal UI – Display only essential elements to reduce clutter.
↳ Design for Spatial Context – Interfaces should react naturally to depth, lighting, and movement.
↳ Optimize for Natural Interaction – Gestures should mimic real-world behaviors.
↳ Ensure Multi-Device Adaptability – AR should work across headsets, mobile devices, and smart glasses.
Example: Snapchat’s Lens Studio UX prioritizes lightweight, interactive overlays that don’t dominate the scene.
Conclusion: The Future of AR in UX Design
As AR technology evolves, UX will define its success. The best AR experiences will feel natural, enhance real-world interactions, and minimize friction. Businesses that embrace human-first AR design will lead the next wave of immersive digital experiences.
Final Call to Action: UX designers and product teams must rethink traditional UI principles for spatial, gesture-driven, and adaptive AR experiences. The future of UX is in the real world.